Redéfinissez votre présence en ligne
Notre agence web vous permet de transformer votre site web en une plateforme moderne et dynamique.
Nous optimisons votre design, améliorons l'expérience utilisateur et intégrons de toutes nouvelles fonctionnalités pour vous offrir un site qui vous ressemble.
Comment axer sa refonte de site internet ?
Un design plus moderne
La modernisation de votre plateforme de manière générale. Les tendances UX/UI évoluant constamment, il peut être intéressant de moderniser son site web, à travers un nouveau graphisme et une nouvelle ergonomie. Cela vous permettra de vous démarquer de la concurrence tout en restant dans l’ère du temps.


Amélioration de l’UX
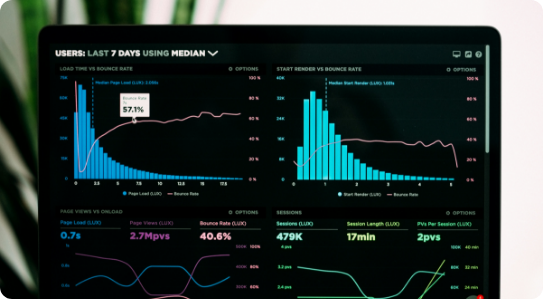
L’amélioration de l’expérience utilisateur : Un site web bien conçu offre une navigation fluide et intuitive, ce qui permet aux utilisateurs de trouver facilement les informations recherchées, et donc in fine de le pousser à l’action. À cet effet, il peut donc être intéressant de refondre son site internet pour simplifier le parcours de navigation de ce dernier, afin d’avoir un retour sur investissement plus important (ex : augmentation du nombre de devis, augmentation des ventes, etc.).
Gestion du SEO
Optimisation pour les moteurs de recherche : Refondre son site internet peut également être réalisé pour améliorer son référencement. En effet, les moteurs de recherche accordent une importance croissante à la convivialité et à la pertinence de site web. Une refonte peut donc être envisagée pour de meilleures performances SEO.


Renforcement de la marque
Un site web faisant partie intégrante de l’image de marque d’une entreprise, une refonte de site peut ainsi avoir lieu en cas de changement d’identité visuelle.
Un processus de refonte bien défini
Parce qu’un projet réussi est avant tout un projet bien pensé, chez ITSS, une refonte de site internet s’articule en plusieurs étapes :

Analyse de l’existant
Nous commençons tout projet de refonte par une analyse approfondie de votre site existant pour identifier les points faibles et les opportunités d’amélioration. Pour les personnes souhaitant profiter de la refonte pour ajouter des fonctionnalités et/ou migrer son site vers un autre CMS, nous réalisons également un audit de la base de données et du code.

Conception graphique
Une fois l’audit établi, nos webdesigners prennent alors le relai pour commencer la phase de conception.
Des ateliers techniques et fonctionnels sont mis en place de manière à co-construire la plateforme et son apparence avec l’équipe projet client.
Ces ateliers consistent à définir le périmètre fonctionnel et technique si besoin (mise en place des fonctionnalités souhaitées, définition de la technologie, etc.) et à élaborer l’ergonomie et le parcours utilisateur (définition de l’arborescence du site, réalisation de wireframes, des maquettes graphiques ainsi que d’un prototype fonctionnel).


Développement web
Une fois les maquettes effectuées, nous passons à la phase de développement web, qui consiste à développer le nouveau thème à partir des maquettes réalisées et des fonctionnalités demandées, dans le cadre d’une refonte complète.
Nos développements respectent les bonnes pratiques RGPD, RGAA et SEO. Ils sont par ailleurs optimisés pour avoir un haut niveau de performance (temps de chargement des pages optimisés, etc.).

Tests approfondis
Avant tout lancement, nous effectuons des tests techniques et fonctionnels de performance, pour vérifier la conformité du site développé avec le cahier des charges initial.
Dès le début du projet, nous mettons en place un environnement de recette, de façon à ce que vous puissiez vérifier si toutes les fonctionnalités demandées ont bien été développées par notre équipe. De notre côté, nous faisons également une recette afin de s’assurer qu’il n’y a pas de bugs ou autres anomalies. Nous passons également en revue le code, pour l’optimiser avant mise en production.

Mise en production
Une fois que les tests sont validés, nous procédons alors à la mise en production de la plateforme.